Surely Dating App Design

Surely is a dating app designed with specific functions to improve user safety and reduce ghosting.
TEAM MEMBERS
ASIA ASBERRY
Merrill hAGERMAN
ASHA KUMAR
MY ROLE
USER RESEARCHER
USER EXPERIENCE DESIGNER
USER INTERFACE DESIGNER
TOOLS USED
ADOBE XD
ADOBE ILLUSTRATOR
INVISION
MIRO
TIMELINE
nOVEMBER 10, 2020 - December 8, 2020
BACKGROUND
Why a dating app?
Due to the pandemic keeping everyone inside, my group and I shared a similar sentiment that it was increasingly difficult to meet and connect with people. After brainstorming on ways to address needs brought on by the pandemic, we came to a realization that creating a dating app was the direction we wanted to take our project.
RESEARCH



Proto-persona
To begin our process, we started out with a simple proto-persona. Alejandra is a 25 year old graphic designer who moved to New York 2 years ago. She broke up with her longterm boyfriend right before she moved and is ready to throw herself back into the dating world but has apprehensions about dating in a new city.
User interviews
After we got our idea of Alejandra solidified, we began to user test to get a more accurate picture not only of what users were desiring in a dating app platform but also to discover and investigate common dating behaviors.
We interviewed 6 users who had previous experience using dating apps. However, a limitation of our research was that all 6 users were women (we would have liked to have a more diverse set of users interviewed).
mAJOR Similarities
We noticed immediately that our interviewees had answers that seemed to align on 3 main topics:
Security
5 users noted that they take specific safety measures when using dating apps
Preferred app is HINGE
4 users stated Hinge was their favorite dating app due to their marketing and interface
Ghosting
3 users shared that ghosting is a large deterrent from using dating apps
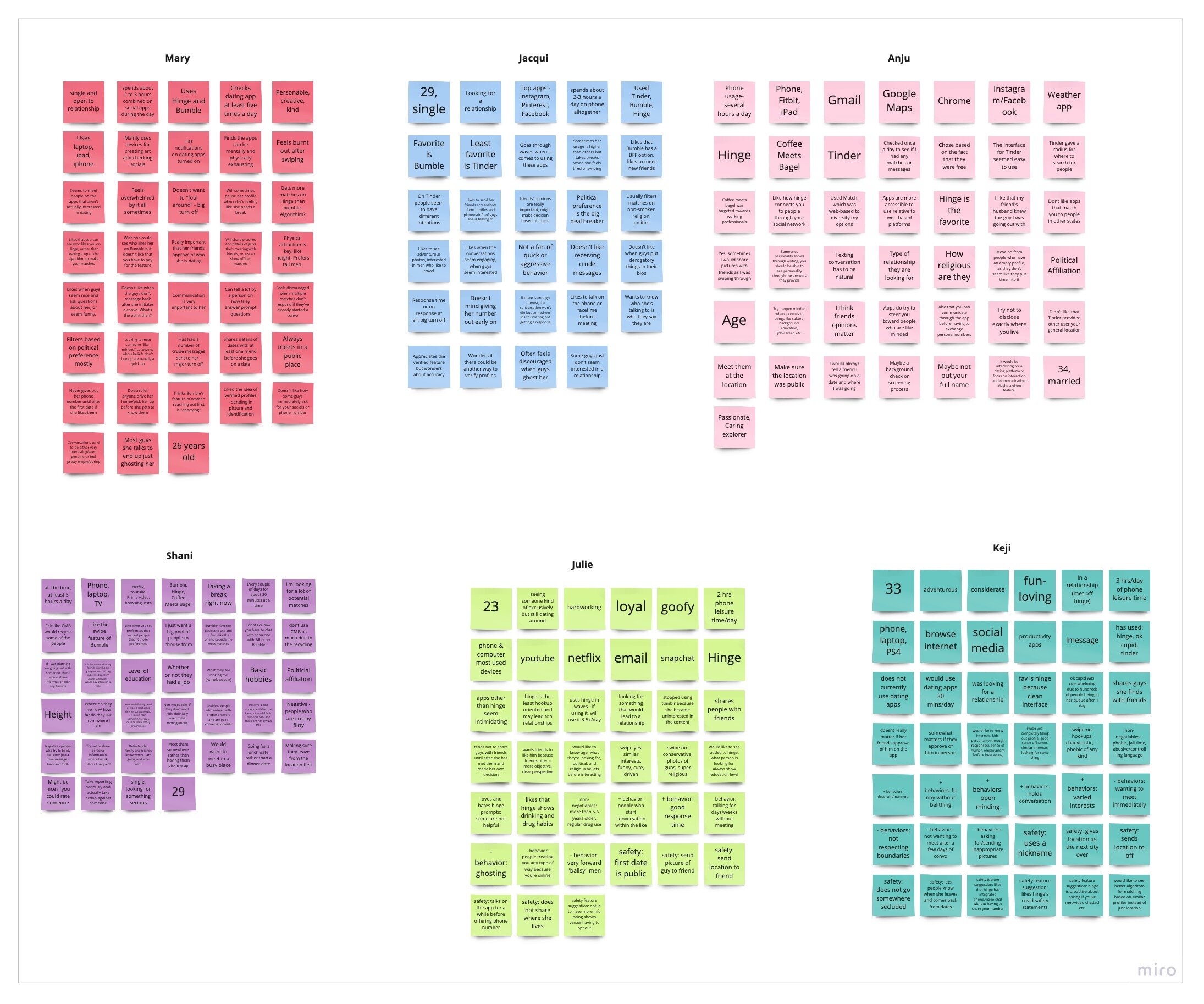
Affinity diagramming
When we grouped our user data into categories, many users had very similar non-negotiables for people they are dating, similar likes and dislikes about dating, and lots of ideas for app features. These specific inputs from users were used heavily in the unique features that Surely offers to users, especially during creation of the Surely profile page.
Competitor analysis
During the research process, performing a competitor analysis was key to survey the various ways to date online and in person and to uncover what specific features apps offered that were liked and disliked by users.
Competitor analysis of 3 popular dating apps + meeting someone in real life
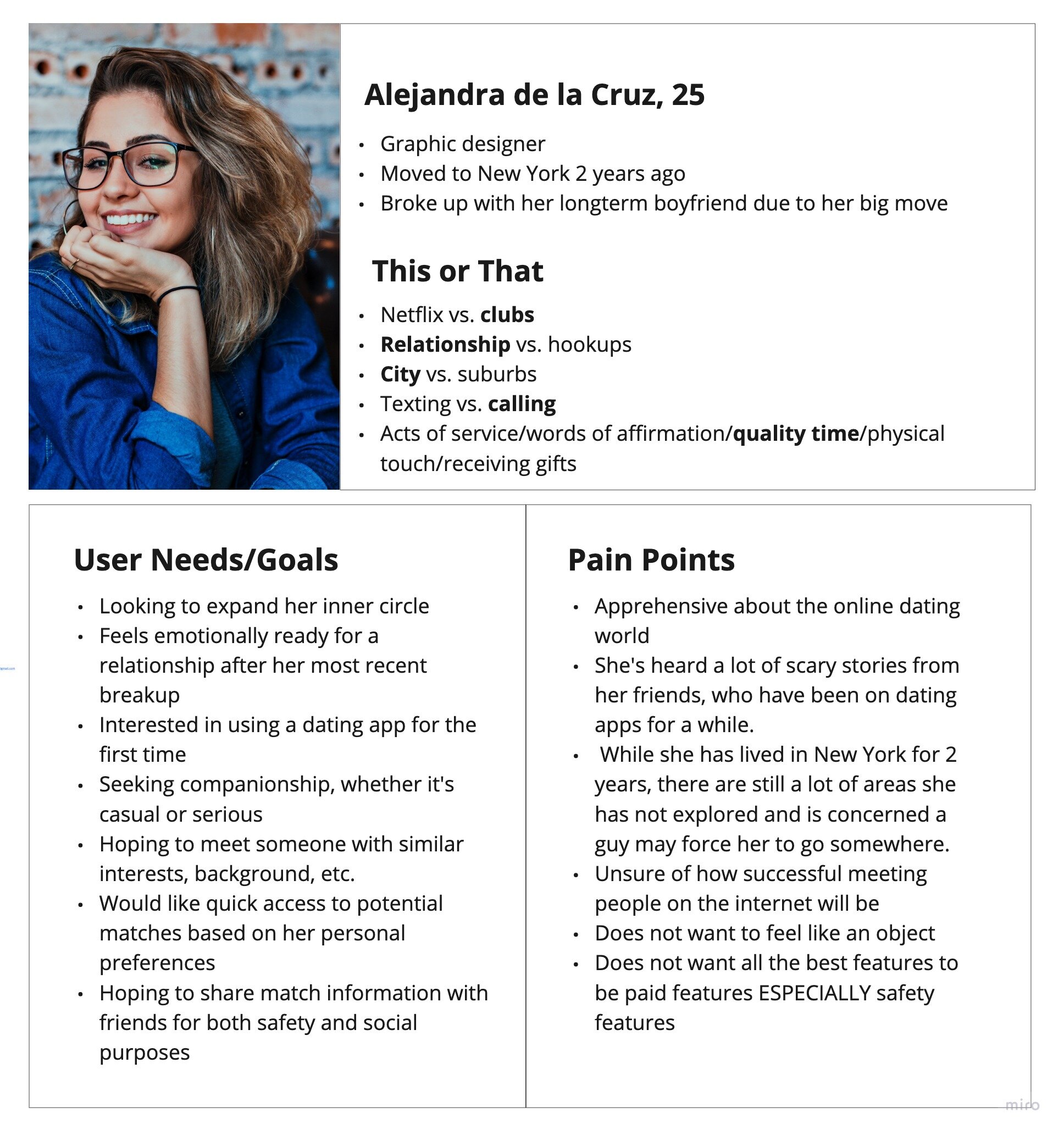
User persona
To round out all of our research, we were able to settle on a final version of our persona that portrayed the insights from our users and gave us an idea of who the average dating app user is and what they are looking for. This new user persona was vital to inform our final app design.
Final user persona
Definition
User insights
With the results from the user research in mind we developed two user insights:
We have discovered that users who are interested in relationships place heavy importance on consistent and meaningful communication.
We have discovered that users primarily share potential mates with friends for safety but also for approval and validation of said mate.
Problem statement
Keeping in mind 1) user needs that have remained unmet with the current dating apps available and 2) how we can design a product to meet those needs, we developed the following problem statement:
We have observed that users who experience frustrations such as poor responsiveness and unwelcome messages want to find a way to make meaningful connections through consistent communication, all while prioritizing safety by keeping friends informed.
Ideation
Brainstorming of features
As we began brainstorming, there were many features that we liked about current dating app and some new features that we began dreaming about. That lead us to our I like, I wish, what if brainstorming session.
Of course, we couldn’t incorporate all of the features we wanted into the app, especially not in the first iteration, so we created the feature prioritization to determine the features that were must haves in the first iteration.
Feature prioritization matrix
Minimum viable product
Based on our answers from users, we knew we had to incorporate a feature for in-app profile sharing with friends, features focused on preventing ghosting and promoting meaningful communication, and most importantly, features related to making sure users feel safe while using the app and meeting people from it. These features were all included in our “must haves” section of our feature prioritization matrix.
Value proposition
To sum up how Surely is different than competing dating apps, we created a value proposition detailing just that:
Surely is a dating app designed to help those seeking relationships solve safety concerns and poor communication. We’re better because we give users the ability to share profiles, date information and messages with friends. We're believable because we promote trusted and meaningful interactions through input gathered directly from our users, enhancing the overall authenticity of users' experiences.
Storyboard
From there we moved onto storyboarding to get a clearer picture of how user would move through our app.
Drawn by Asia Asberry
Prototyping
Sketches
Before beginning our wireframing process, we each sketched out few different screens to illustrate how the user interfaces might look. Below are some examples of what we sketched out.
One of the ways that we ensured our users’ needs for a way to reduce ghosting and improve safety were addressed was by creating rankings for safety and responsiveness as seen in the second image. The more negative safety or responsiveness ratings each user receives from others, the more their overall rating goes down thus showing other users that they may be taking a risk by talking to that user. If the negatively ranked user falls below a certain ranking, their profile may be removed by Surely.



Low-fidelity wireframes
After talking through our ideas we sketched out, we moved on to lo-fi wireframing on Adobe XD.
Onboarding
Profile creation
Swiping/Interaction
Style guide
For our style guide, we wanted to use light and warm tones to give our app a positive and inviting feel. I heavily pushed for Surely to have a three-color color scheme (coral, golden yellow, teal) because it seemed as though the current dating apps have interfaces that are primarily one color (Hinge = purple, Coffee Meets Bagel = purple, Bumble = yellow). It was important for us that Surely have a unique color palette to go along with its unique functions.
High-fidelity wireframes
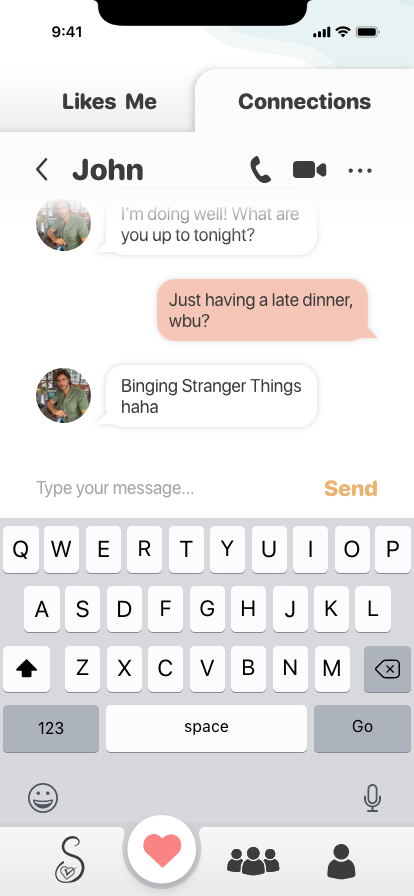
Using our wireframes, we applied our style guide aesthetics to create what Surely would really look like for users.
Notable changes from the wireframes include:
Menu bar was moved to the bottom of the screen to make more room for our designs
Introduction of tabbed interfaces for the Likes Me/Connections page and Friends/Messages page
Designing both of these pages in the same way reduces visual load for users and allowed us to design more quickly and efficiently
Evaluation
After testing user testing out hi-fi prototype, we found a number of areas for improvement. User input pointed out the need for updated copy, visibility/contrast issues, and inconsistency with progression during profile creation and matching.
Future opportunities
For the future of Surely, we would love to integrate more on safety features by introducing a location tracking feature, a feature that decreases the opportunity for ghosting by alerting users their conversation will expire after inactivity, and an unlock phone number feature. We would also like to open up testing for a more diverse group of people rather than solely focusing on women.